
I found so many cool toys and maternity clothes on this blog : http://www.celebritybabyclothes.com/
Hope you enjoy browsing as much as I did!




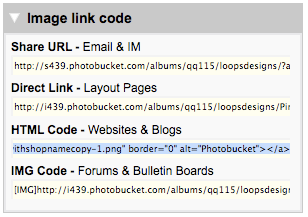
 click on the photo in photobucket that brought up this box (seen in image above) at the bottom right of the screen. I then copied the HTML code seen highlighted in blue.
click on the photo in photobucket that brought up this box (seen in image above) at the bottom right of the screen. I then copied the HTML code seen highlighted in blue. Then I pasted it in a blank "Word" document. I replaced the highlighted part (see image above) with my blog URL address.
Then I pasted it in a blank "Word" document. I replaced the highlighted part (see image above) with my blog URL address. I pasted this into the same word document just below the previously edited code for my button. I pasted my button code in place of the blue highlighted code seen above.
I pasted this into the same word document just below the previously edited code for my button. I pasted my button code in place of the blue highlighted code seen above. Then I had trouble getting the code box to fit in my sidebar so I had to figure out how to make it narrower. For this I just tweaked the number shown above in blue (I made mine 15) and it fits fine.
Then I had trouble getting the code box to fit in my sidebar so I had to figure out how to make it narrower. For this I just tweaked the number shown above in blue (I made mine 15) and it fits fine. Once again here is the entire final edited code above as seen in my word document once all editing was complete.
Once again here is the entire final edited code above as seen in my word document once all editing was complete. Finally I went to my blog and went to "Layout" and clicked on "Add a Gadget" in the right hand sidebar then scrolled down until I reached "HTML/JavaScript" and then I copied the code from my word document pasted the final code (both parts) into the "Contents" and clicked SAVE!
Finally I went to my blog and went to "Layout" and clicked on "Add a Gadget" in the right hand sidebar then scrolled down until I reached "HTML/JavaScript" and then I copied the code from my word document pasted the final code (both parts) into the "Contents" and clicked SAVE! How do I create a button like this (picture show above) with the code for others to copy and paste my blog button on their blog. I have been searching google for "create a button for your blog" and I can't figure it out? Anyone have a tutorial I can follow. Comment below if you can help me out!
How do I create a button like this (picture show above) with the code for others to copy and paste my blog button on their blog. I have been searching google for "create a button for your blog" and I can't figure it out? Anyone have a tutorial I can follow. Comment below if you can help me out!

