Next On my quest I Google searched "twitter badges for your blog" and came up with several helpful tips and sources for free twitter badges.
I chose my free twitter badge from:
but some of my other favorite sources for cute twitter badges included:So the next step was how to use or set up the badge graphics so it would work on my blog.
Here is how I did it:
1. I chose my graphics badge here.

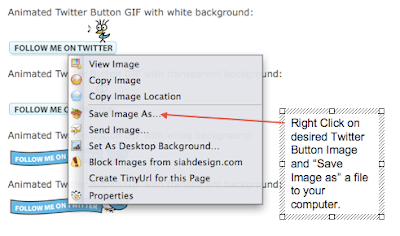
2. I right clicked on the graphic image that I chose and saved it to a file on my own computer.

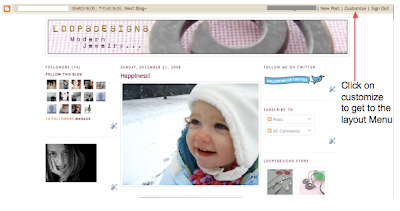
3. Then I navigated to my Blog home page and clicked on "Customize" in the top right hand corner of the nav bar at the top of my blog.

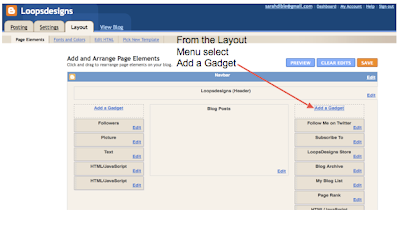
4. Under "Layout" tab that opened up I clicked on "Add Gadget" for my right hand sidebar area.

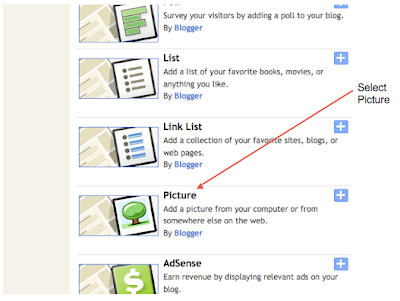
5. Then I scrolled down until I found "Add Picture" and clicked on it.

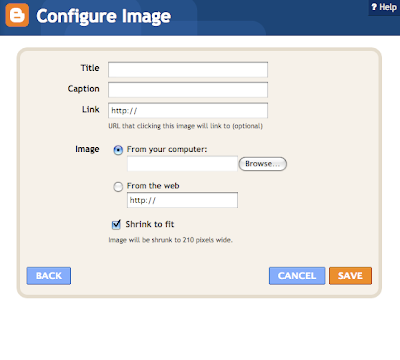
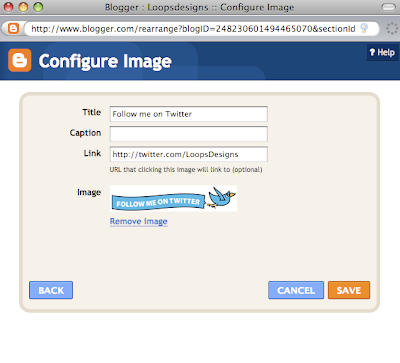
6. This brought up the "Configure image" menu.

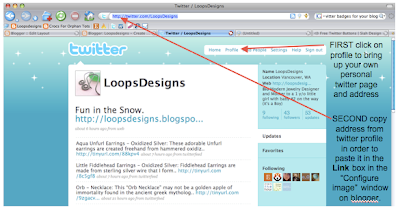
7. In another firefox window I went to twitter and clicked on "Profile" to bring up my personal twitter address and then I copied the address.

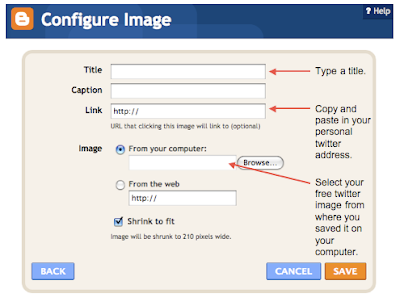
8. Back in the Configure image menu I titled the image "Follow me on Twitter", then I pasted the address I had copied from twitter into the box where it says "Link". Then I "Browsed" my computer for the saved image file I had chosen for my twitter badge (what I selected in step 2).

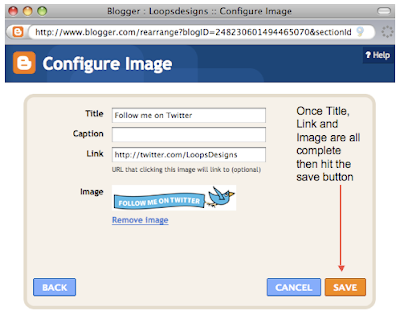
9. Here is what my "Configure image" window looked like when I was done.

10. All I did then was hit "SAVE" on the "Configure image" menu and voila I have my own functioning link to help others find me on twitter.

11. Last but not least I select "Save" on the "Layout" menu then select 'View Blog". The END!
*** This tutorial is for beginner bloggers with little tech knowledge like myself. I only hope this will save someone a little time and money. This tutorial is meant for Blogspot bloggers and I used Firefox as my web browser for the tutorial.

19 comments:
what a great post :) thank you!
Hi Sarah,
I was just visiting the Etsy forum and saw your blog address listed. Thought that I would stop by and check out your blog. So nice of you to list the step by steps for everyone that is just getting started w/ their blog. I know that I wasted HOURS of my time trying to figure things out. Your welcome to visit my blog anytime.
www.anni-kae.blogspot.com
Be sure to say 'hi' if you stop by.
Your welcome all. I mainly try to post things that i may need to remember how to do again at a latter date. I hate it when I figure something out once and then several months latter I have to edit it and re-figure it out all over again. SO basically this is my personal cheat sheet.
Thanks, I found a cute one from your post :)
Bella
Bella Casa blog
So incredibly helpful! Thanks for sharing the info in a clear, step-by-step way.
thanks for this! i'm sucha dork when it comes to all this techy stuff. this helped me heaps!
Thank you so much. I knew there was a way to do this without going the HTML route. Appreciate it!
thank you, thank you for your easy twitter instructions. this is the third time i've tried to do it. finally success following your steps. love your pieces!
I have tried this various ways with other instructions, but this finally worked! Thank you so much!
Thank you so much for sharing this! It has helped me tremendously!
how do u get your blog to 3 column?
Hi ... your blog quite useful.The instruction also quite clear.Thanks.
Thank you! You're brilliant!
wow, this is exactly what i needed! thanks SO much!
Super helpful! Thanks so much.
nice post...
i think it's helpfull
Really appreciate your helpful info. It worked great for me!!!
This is absolutely a easy-to-follow guide, Sarah! I've also been looking for cool-looking badges and Twitter backgrounds because I just had my site's design revamped.
Putting a badge on the blog is also helpful because the readers are now updated with the blog's activities. And it's gonna be cool for them to see a nice Twitter background, too!
Thank you so much for this! It's really helpful and very easy to follow - I'd be clueless without it! :)
Post a Comment